Hi, friends. How are you all doing? I hope you all have continued success and good health. This time, we'll talk about integrating Paypal with Laravel. Those of you with sales websites will find this tutorial to be very helpful.
Paypal is a global payment option that is compatible with most nations that allow online money transfers. Paypal offers a more rapid and secure method of money transfers. The majority of e-commerce companies use Paypal to receive payments from clients because of its widespread use.
We will incorporate the Paypal payment gateway into a Laravel application in this post. This e-commerce website makes use of the Laravel framework for backend development. We'll go over everything step-by-step right from the start.
Take the actions listed below:
1.Use Composer to Create a New Project and Install Packages for the Paypal Payment Gateway
3.Make a PayPal account and fund it.
4.Set up the bundle.
5.Establish Routes
6.To make a payment button, generate a blade file.
7.Launch the application
### First time create controller PaypalController.php
here create one method for view paypal payment form
page name paypalwithpay.php
Install paypal package
composer create-project laravel/laravel paypal --prefer-dist
Then
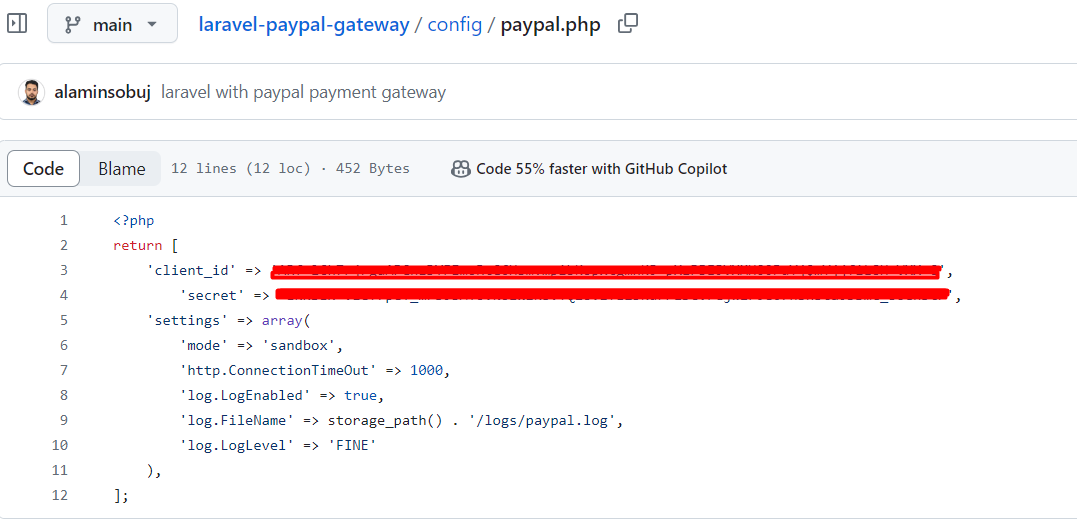
Create page inside of laravel config folder [Paypal.php]
When create this page here configure your paypal client -id and secrete key

Create Paywith paypal page
<html>
<head>
<meta charset="utf-8">
<title>How to integrate paypal payment in Laravel - Techsolutionstuff</title>
<link href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<h3 class="text-center" style="margin-top: 90px;">How to integrate paypal payment in Laravel - Techsolutionstuff</h3>
<div class="panel panel-default" style="margin-top: 60px;">
@if ($message = Session::get('success'))
<div class="custom-alerts alert alert-success fade in">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true"></button>
{!! $message !!}
</div>
<?php Session::forget('success');?>
@endif
@if ($message = Session::get('error'))
<div class="custom-alerts alert alert-danger fade in">
<button type="button" class="close" data-dismiss="alert" aria-hidden="true"></button>
{!! $message !!}
</div>
<?php Session::forget('error');?>
@endif
<div class="panel-heading"><b>Paywith Paypal</b></div>
<div class="panel-body">
<form class="form-horizontal" method="POST" id="payment-form" role="form" action="{!! URL::route('paypal') !!}" >
{{ csrf_field() }}
<div class="form-group{{ $errors->has('amount') ? ' has-error' : '' }}">
<label for="amount" class="col-md-4 control-label">Enter Amount</label>
<div class="col-md-6">
<input id="amount" type="text" class="form-control" name="amount" value="{{ old('amount') }}" autofocus>
@if ($errors->has('amount'))
<span class="help-block">
<strong>{{ $errors->first('amount') }}</strong>
</span>
@endif
</div>
</div>
<div class="form-group">
<div class="col-md-6 col-md-offset-4">
<button type="submit" class="btn btn-primary">
Paywith Paypal
</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>When click submit button it hit paypalcontroller method postPaymentWithpaypal()
source code here https://github.com/alaminsobuj/laravel-paypal-gateway.git