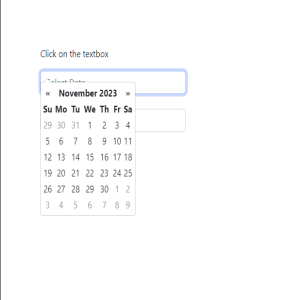
Datepicker requires an additional library in order to be included using Bootstrap. Either a property or a method can be used to initialize the textbox.When you click on the textbox, a popup box with a calendar appears.
1. Download and Include
Download and Include.
Also, need to download Bootstrap date picker which you can download from here.
Include jQuery, Bootstrap, and Bootstrap datepicker script and CSS files.
<!-- jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.1/jquery.min.js"></script>
<!-- Bootstrap -->
<link href='https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css' rel='stylesheet' type='text/css'>
<script src='https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.min.js' type='text/javascript'></script>
<!-- Datepicker -->
<link href='https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/css/bootstrap-datepicker.min.css' rel='stylesheet' type='text/css'>
<script src='https://cdnjs.cloudflare.com/ajax/libs/bootstrap-datepicker/1.9.0/js/bootstrap-datepicker.min.js' type='text/javascript'></script>
2. Initialize
Create an input element and initialize it using either of two ways –
data-provide="datepicker" attribute.
datepicker() method
Example
In the example, I am using both of the ways to add datepicker on the textboxes. On the first textbox initialize it using datepicker() and in the second textbox add it using attribute – data-provide="datepicker".
<div class='container' style='margin-top: 100px;'>
<input type='text' class="form-control" id='datepicker' style='width: 300px;' > <br>
<input type='text' class="form-control" data-provide="datepicker" style='width: 300px;' >
</div>
<!-- Script -->
<script type="text/javascript">
$(document).ready(function(){
$('#datepicker').datepicker();
});
</script>